PSD-Fiche: Créer une PSD fiche simple
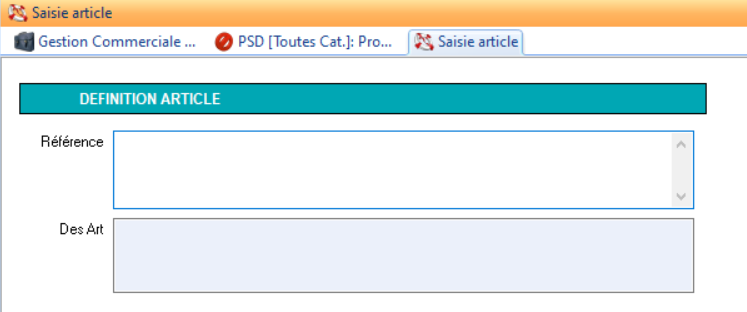
Je souhaite créer la PSD suivante, qui me servira à saisir un article:

Comment puis-je faire ? 🙂
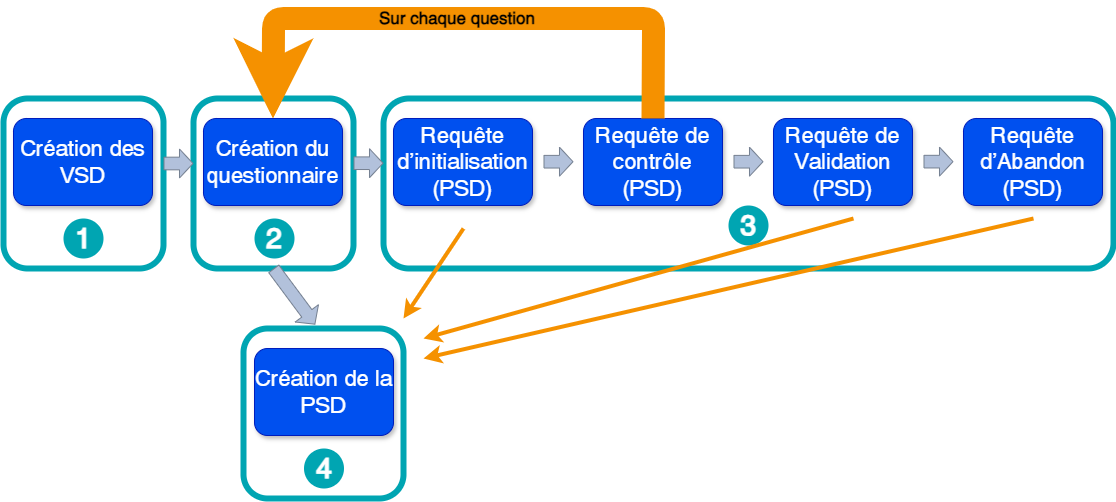
1. Créer les VSD, les “questions” de la PSD
Pour chacun des futurs champs de notre PSD, il faut venir créer une variable VSD.
Pour notre exemple, nous allons donc créer une VSD GenRefArt pour la référence de l’article, et une VSD GenDesArt pour a désignation de l’article.
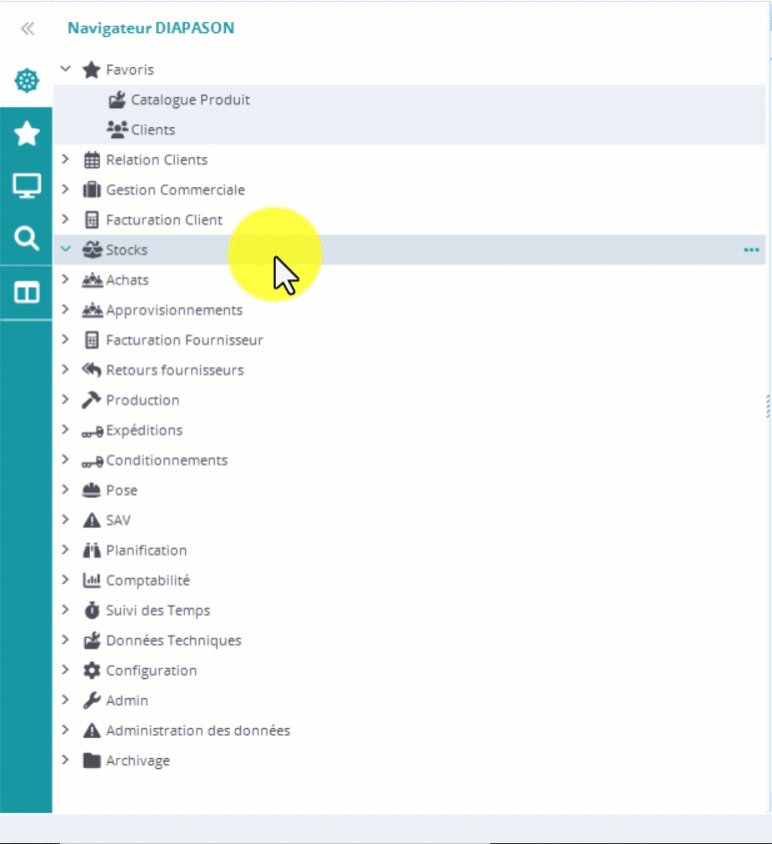
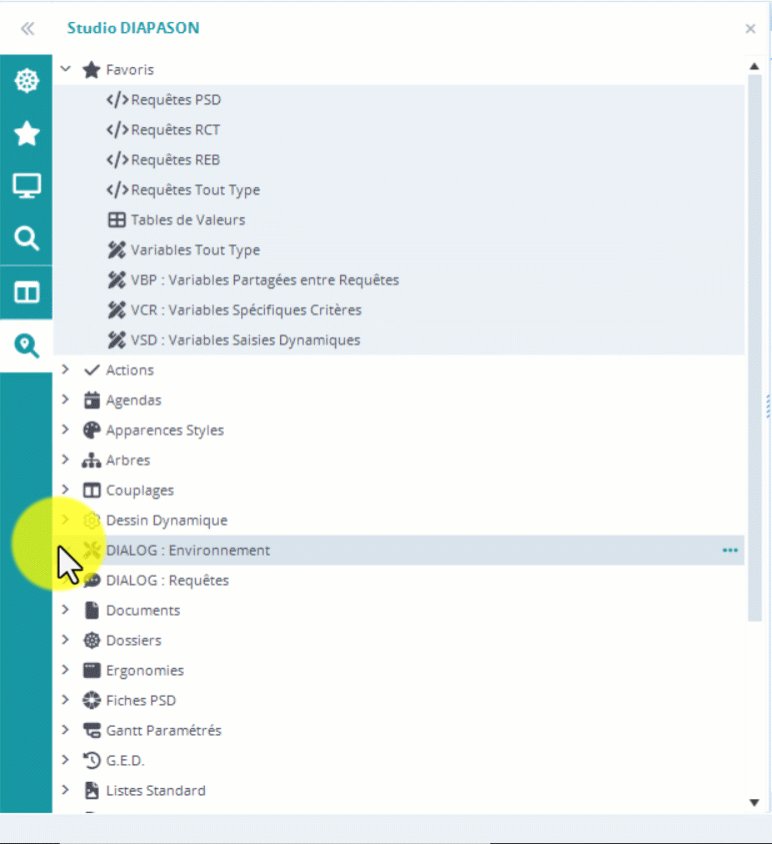
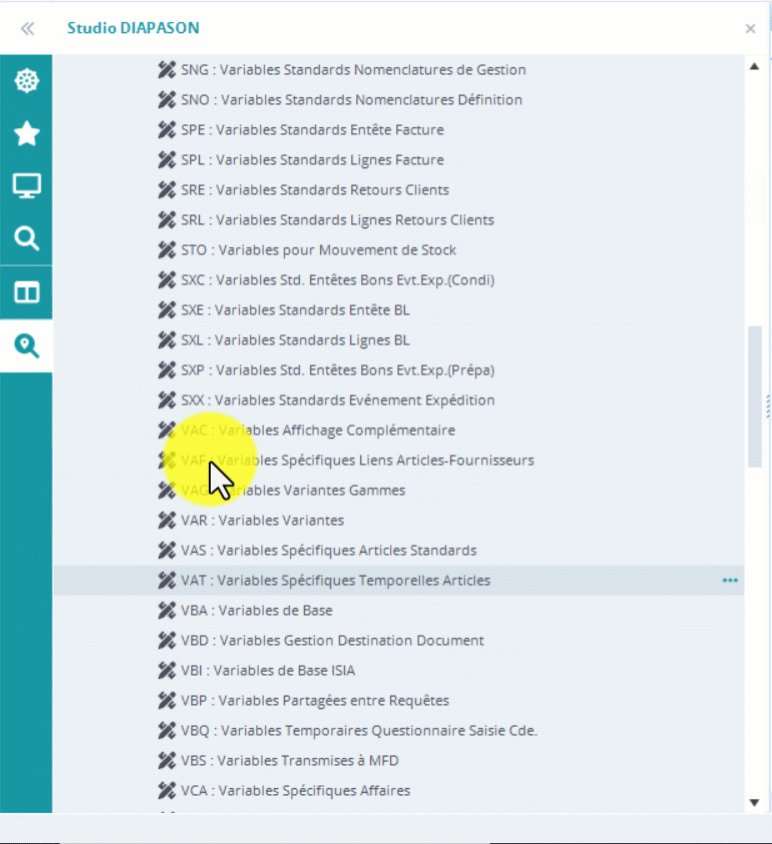
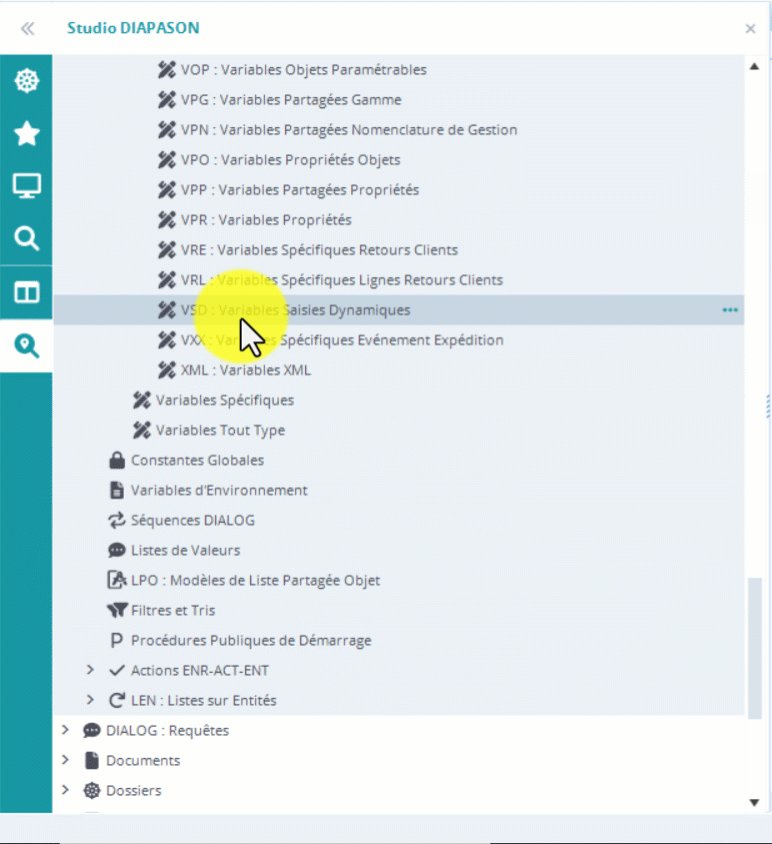
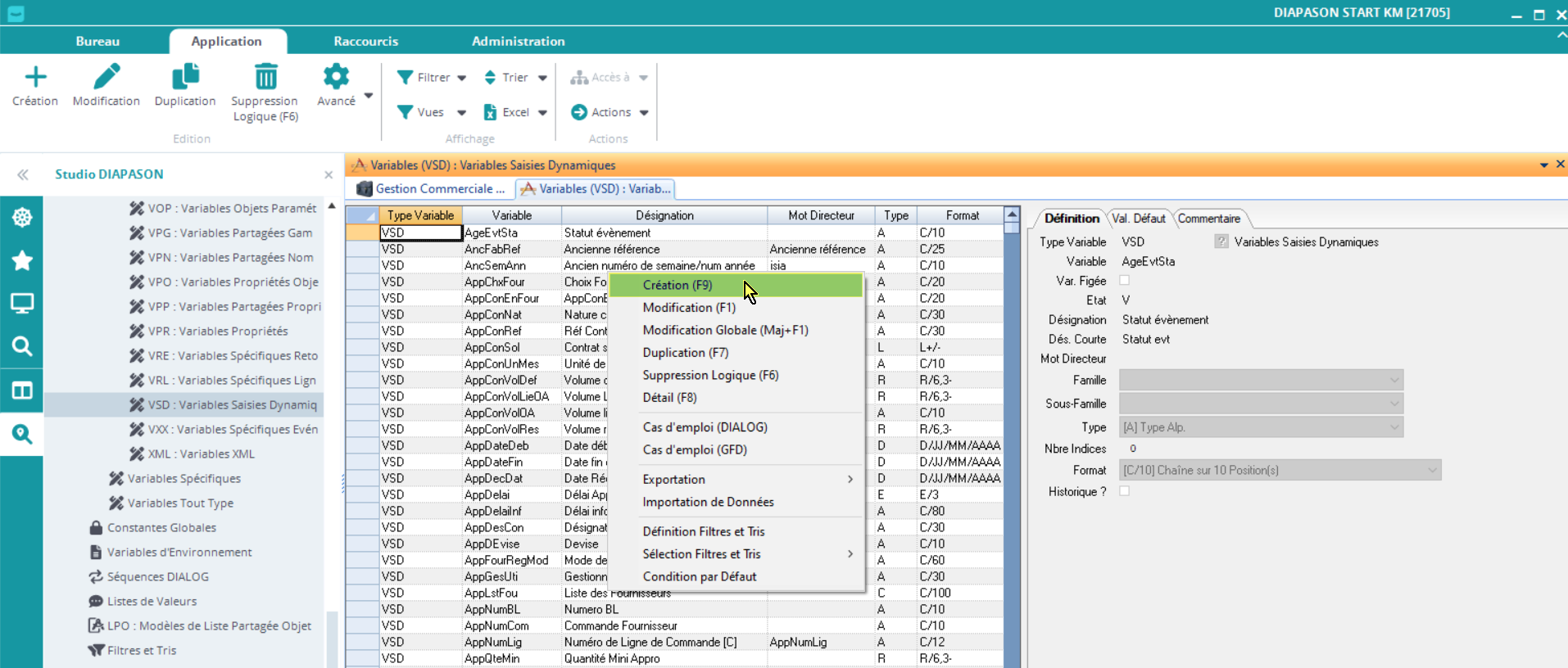
On va donc dans les VSD:

Puis on vient créer nos variables en faisant clic droit, “Création” ( où en passant par le bouton de la barre de commande s’il est présent sur son environnement)!

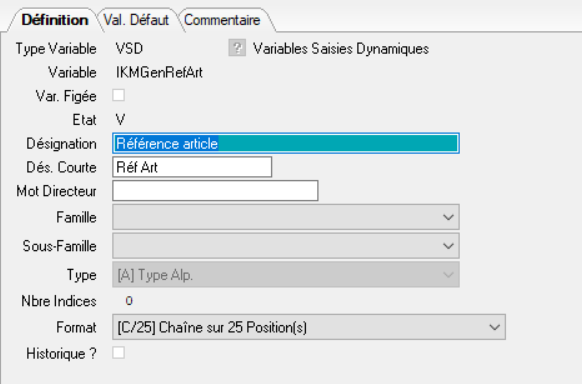
Puis on remplit les champs suivants de notre VSD:
 |
|
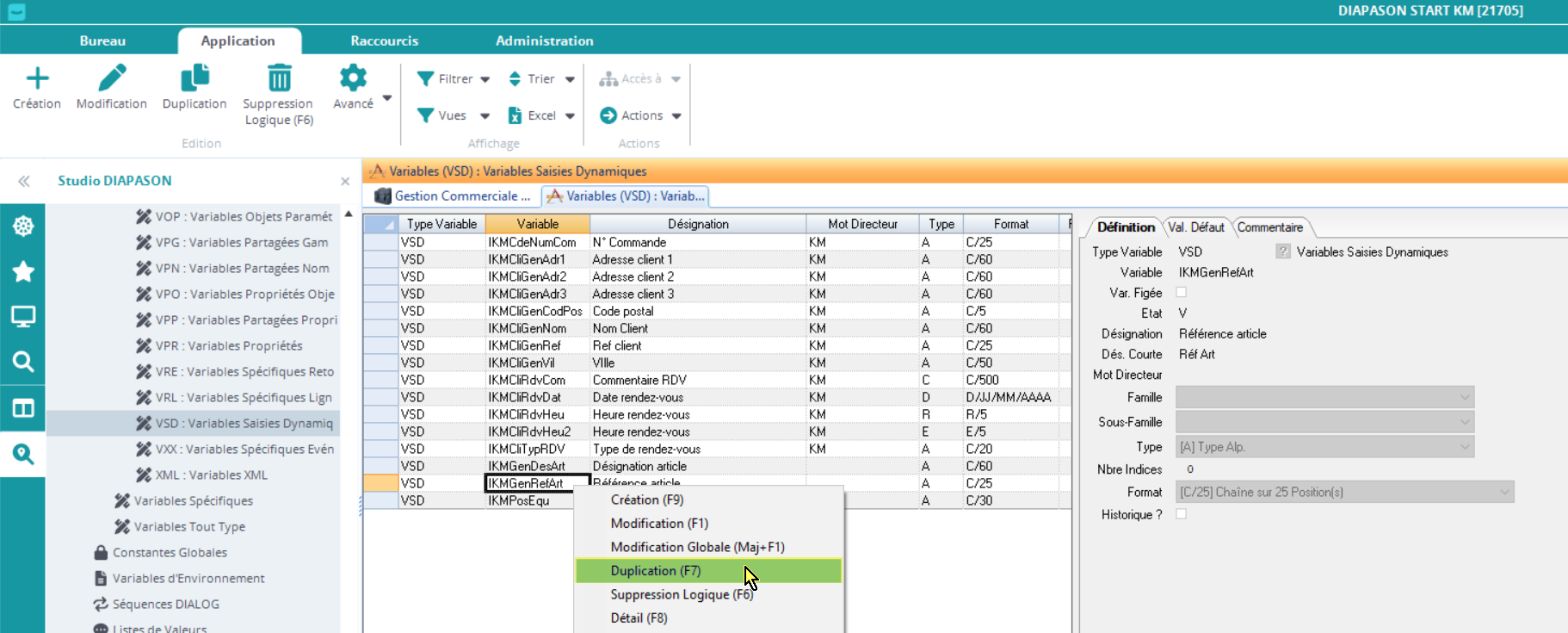
On peut également dupliquer une variable existante pour partir d’un modèle !

On doit avoir autant de VSD qu’on aura de champs dans nos différentes PSD !
On peut tout à fait utiliser une VSD sur plusieurs PSD différentes, le but est de créer une nouvelle VSD lorsque le type d’information que je souhaite afficher sur mon questionnaire n’a pas encore été créé sous ce type de variable là.
2. Créer le questionnaire
Créer la fiche du questionnaire
Une fois les VSD créées, on va s’attaquer à la création de notre questionnaire.
Dans le questionnaire, on va répertorier l’ensemble des questions qu’on aura sur notre PSD, les organiser dans l’ordre qui nous convient, et gérer la mise en forme ( on peut ajouter des titres, des couleurs, des rectangles…).
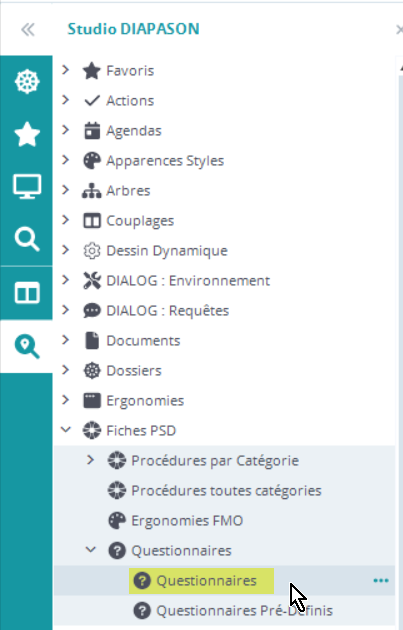
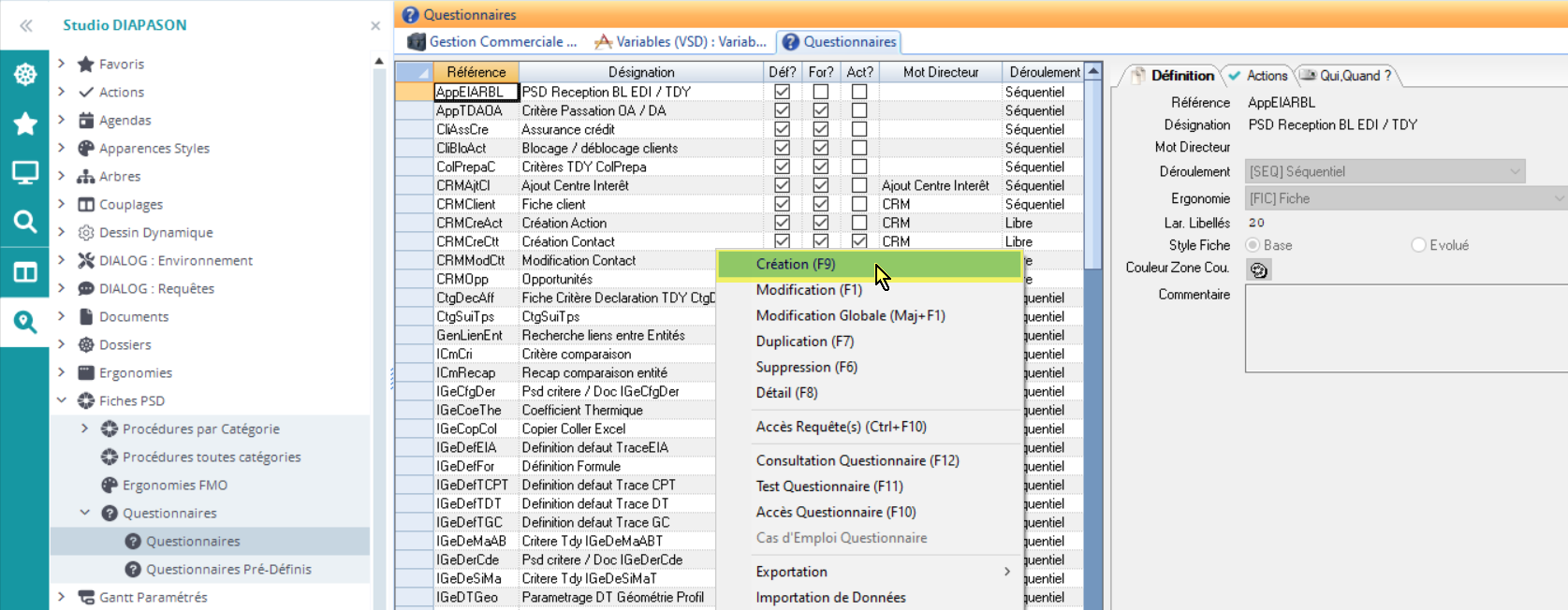
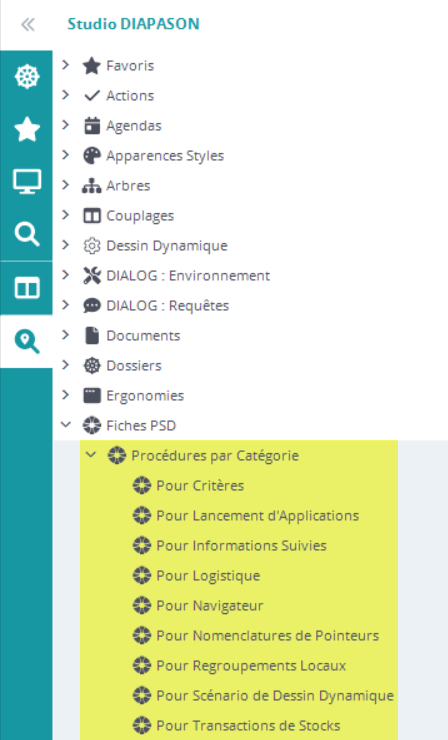
Allez dans les questionnaires par ici:

Puis clic droit, Création pour créer un nouveau questionnaire (vous pouvez également passer par l’action de la barre de commande si vous l’avez 🙂 ) :

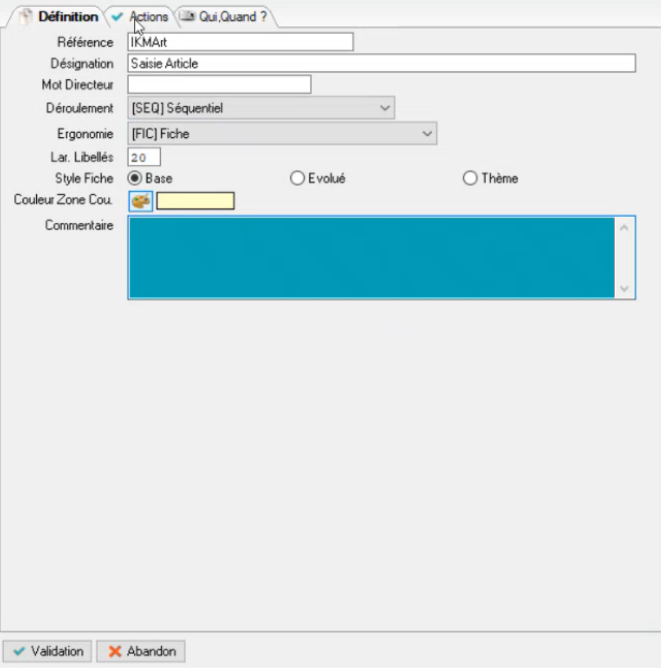
On remplit ensuite les champs du questionnaire:
 |
Astuce: On donnera cette même référence à notre PSD finale, qu’on va créer dans une étape suivante ! Ce sera ainsi beaucoup plus simple de s’y retrouver entre les deux !
|
On peut ensuite valider !
Compléter le questionnaire
Une fois le questionnaire créé, on va venir le compléter avec les différentes questions qu’on souhaite y afficher.
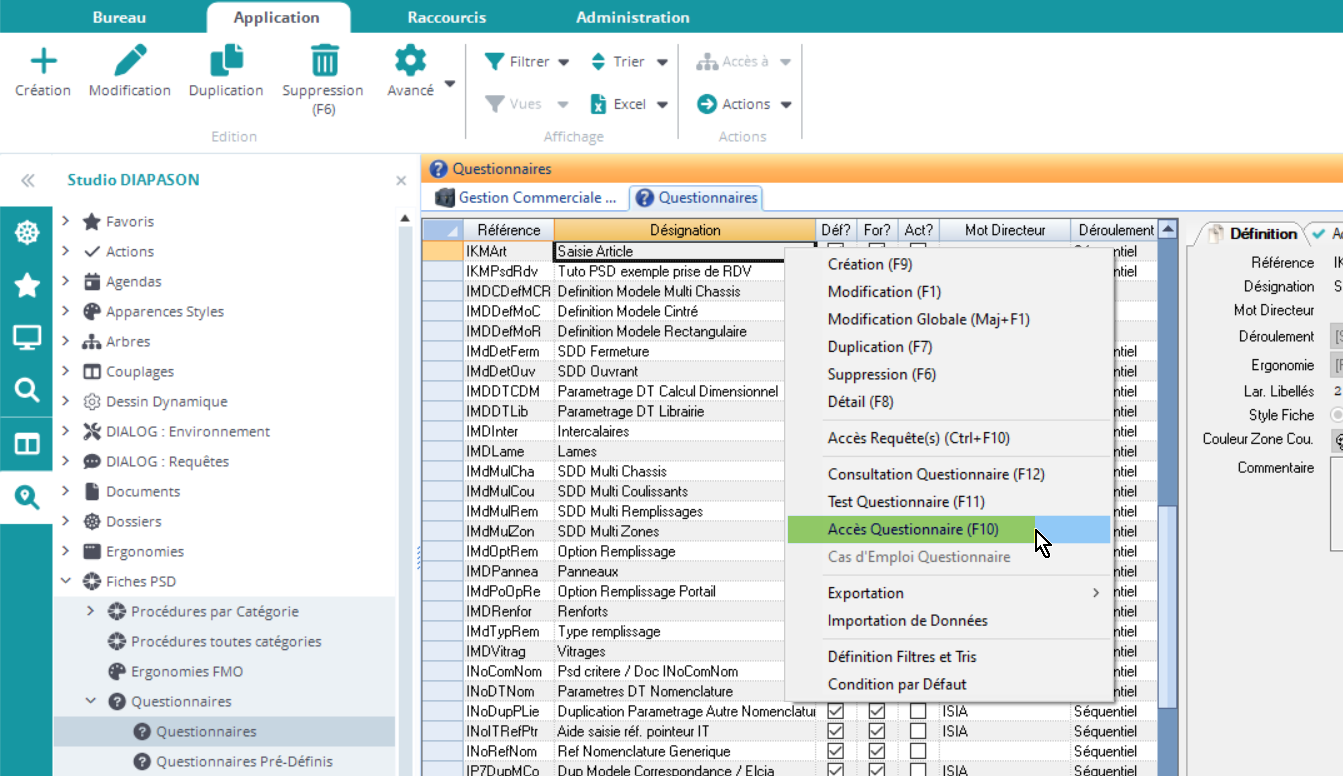
Pour cela, depuis le questionnaire qu’on vient de créer, on fait clic droit, “Accès questionnaire”:

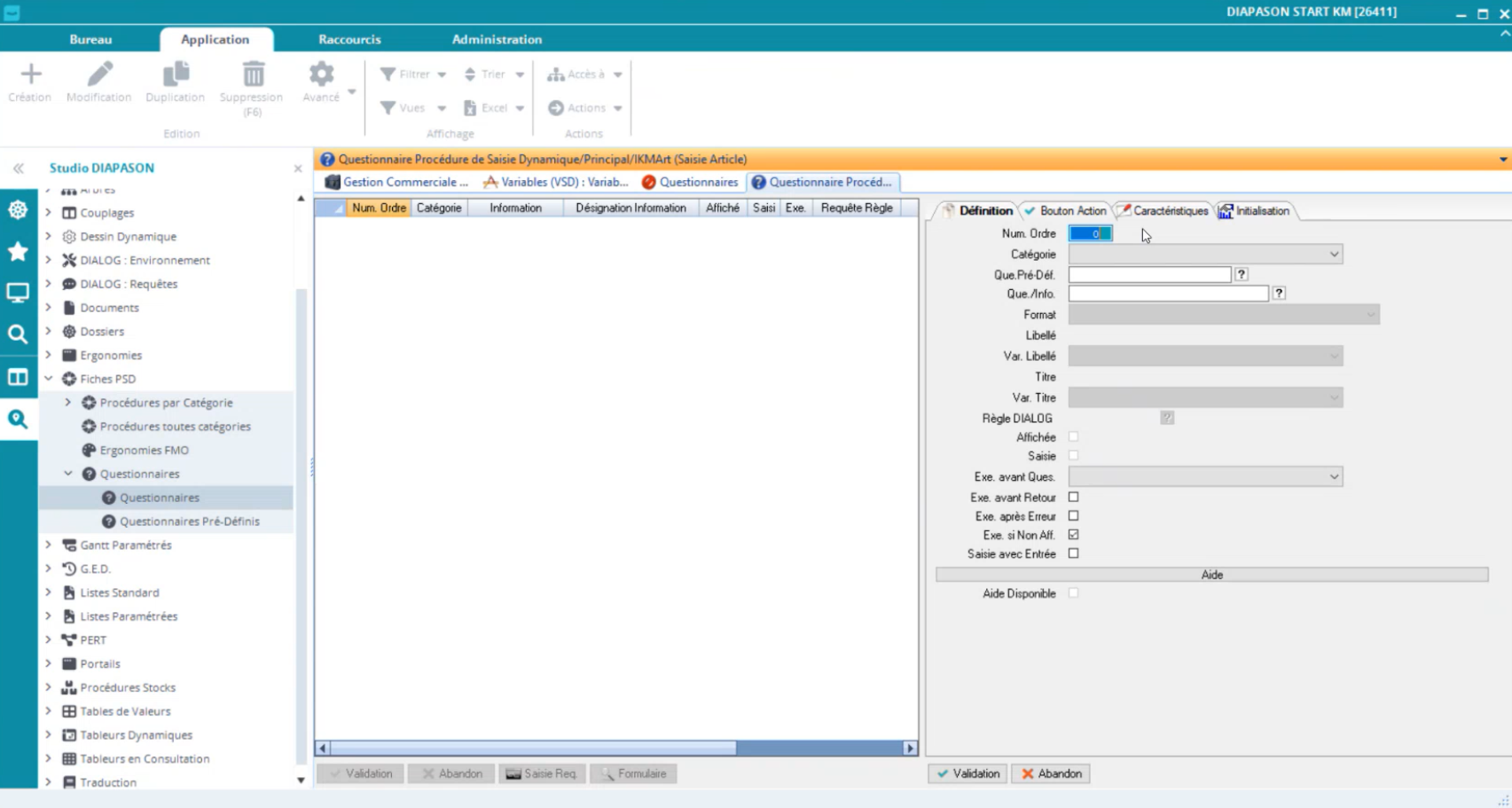
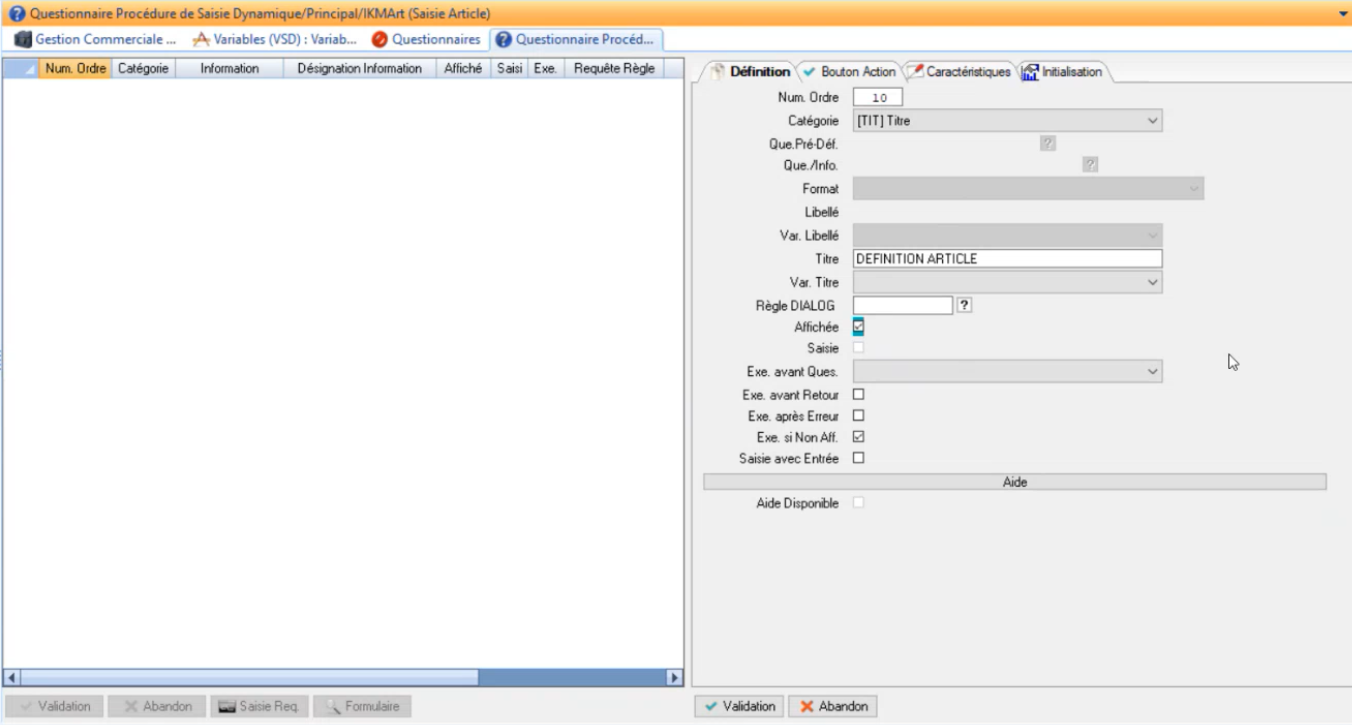
On accède alors à l'écran suivant, qui est vide pour le moment, et dans lequel on va pouvoir venir mettre nos questions à afficher, nos titres, etc...
On souhaite afficher un titre dans notre questionnaire
Vous pouvez mettre des titres dans votre questionnaire, pour que ce soit plus agréable à utiliser. Dans notre exemple, on souhaite commencer par mettre un titre.
On fait clic droit “Création”:

Et on va ensuite remplir de la manière suivante:
 |
Et si on veut plus tard intercaler un champs, par exemple entre le champs 10 et 20, on lui mettra l’ordre 15, et à la validation Diapason réorganisera automatiquement et remettra des dizaines dans l’ordre de chaque champs !
|
Et on valide ! 🙂
On veut ensuite créer nos questions:
On fait clic droit “Création”:

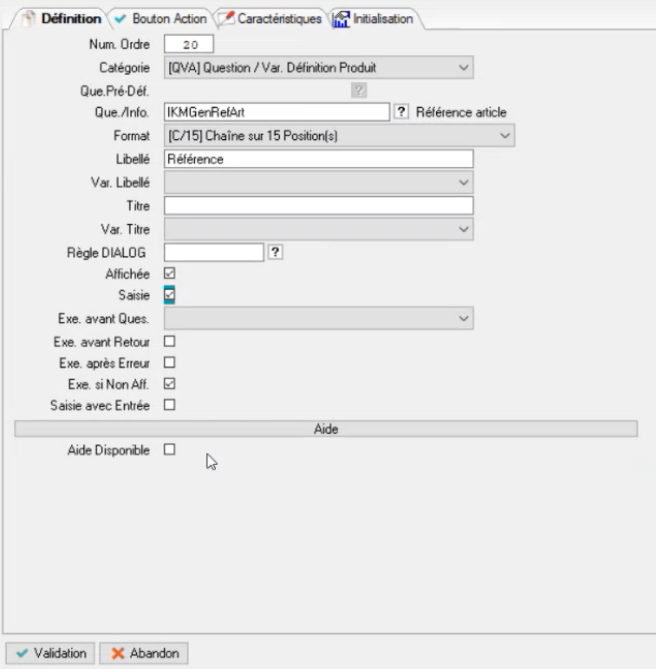
Et on va ensuite remplir de la manière suivante:
 |
Quand on sélectionne notre VSD, DIAPASON renseigne automatiquement le format et le libellé dans les deux champs ci-après avec les infos de la VSD.
Il est possible d’afficher dynamiquement, ou de rendre saisissable des questions par rapport à ce qu’on a répondu dans une question précédent ! Pour ces cas, on ne mettra donc pas “Affichée” ou “Saisie” par défaut 😉
|
On peut ensuite valider… et il faudra créer autant de questions ici que de champs qu’on souhaite afficher dans notre formulaire.
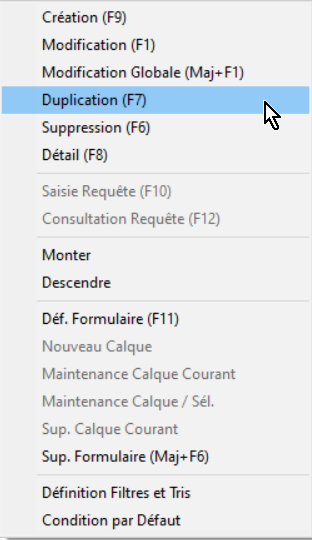
Pour cela, on peut aussi dupliquer une question existante pour avoir un modèle:

Définir le formulaire
Une fois qu’on a défini nos titres et nos questions, on va essayer de rendre notre formulaire un peu plus joli 🖌️ 🎨
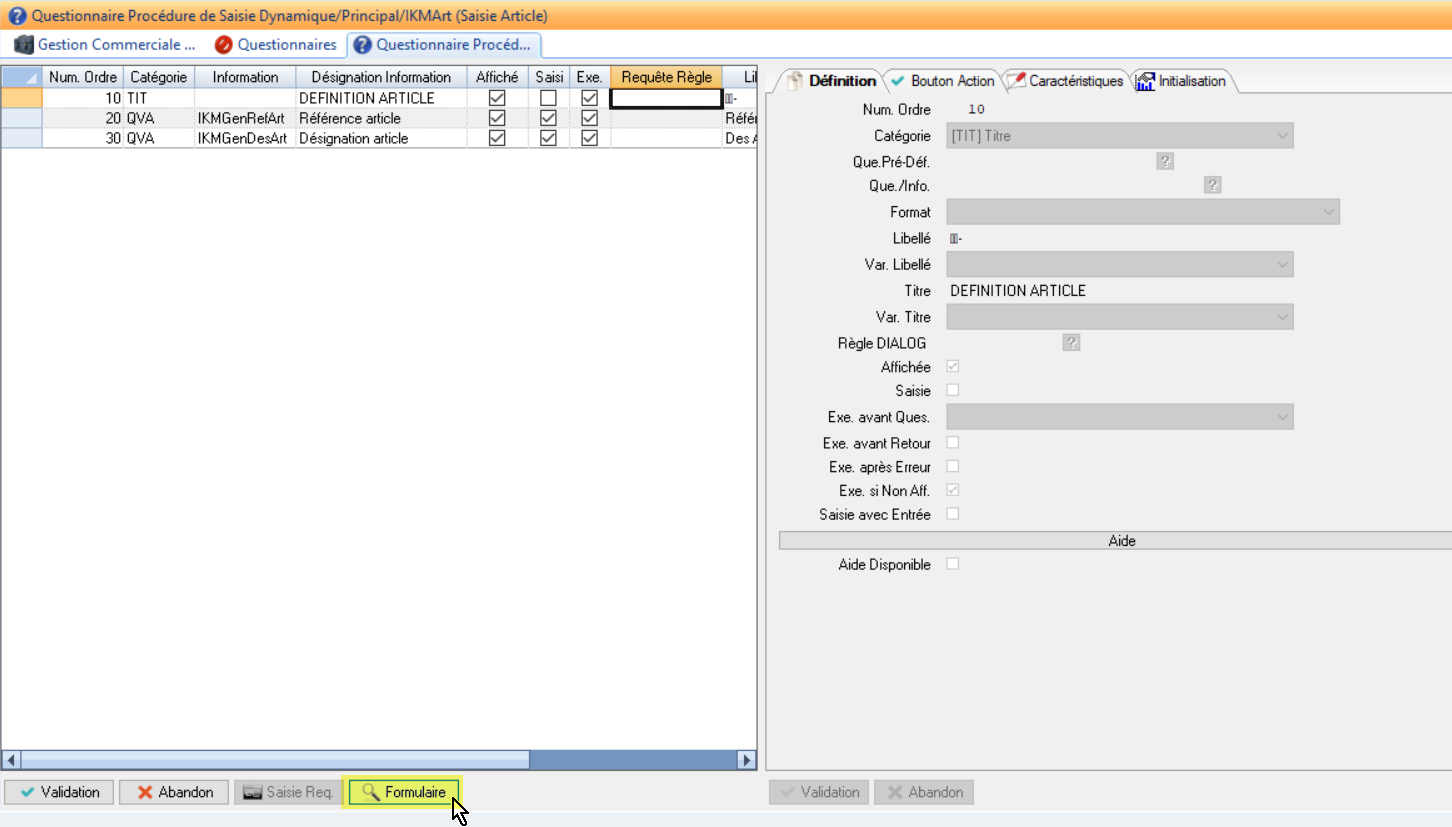
Pour cela, on reste sur le questionnaire, là où on a défini nos questions à l'étape précédente, et on clique sur le bouton “Formulaire” en bas:

Puis on arrange le formulaire:
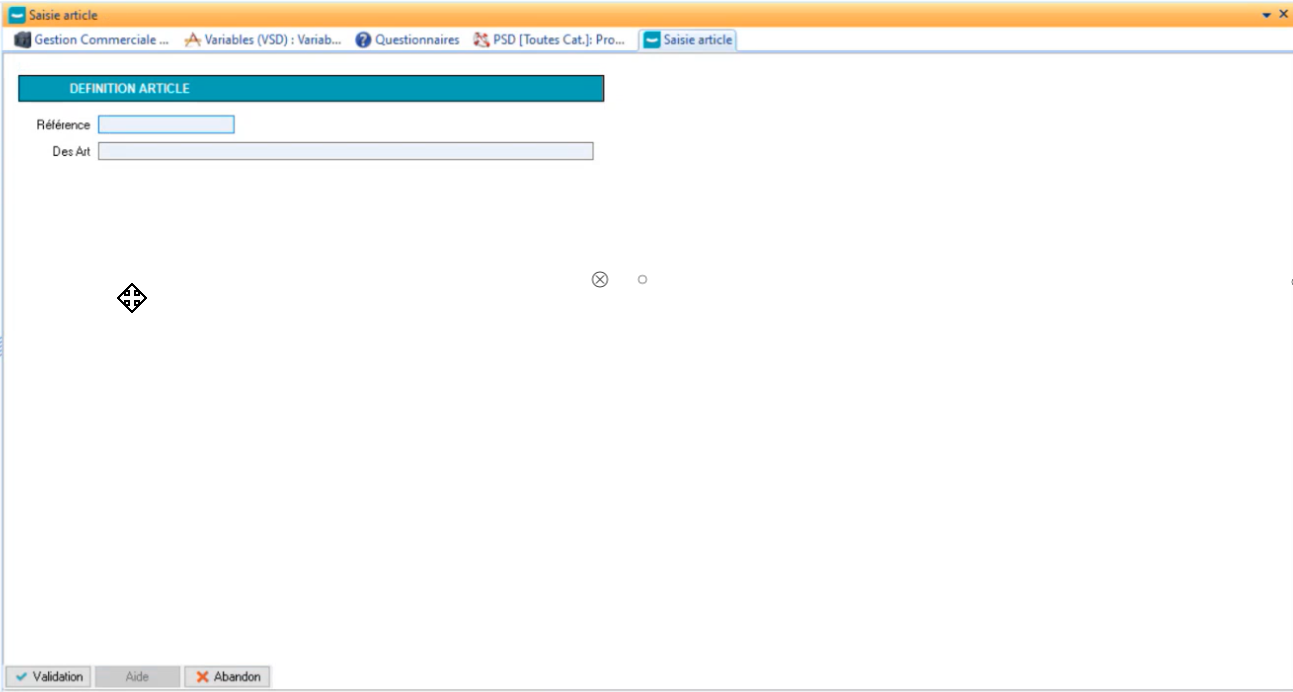
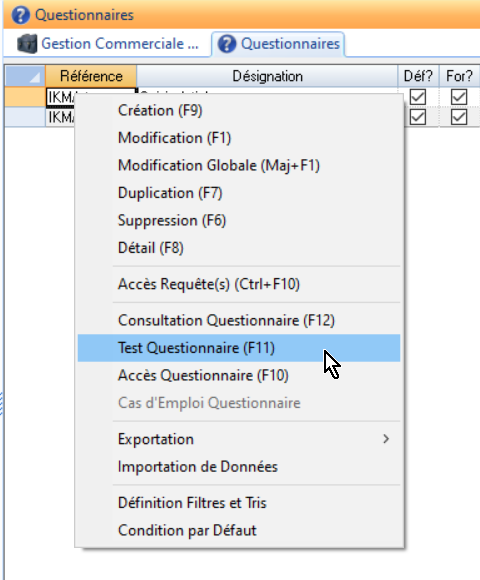
Je peux ensuite visualiser mon formulaire pour voir s’il convient via l’action “Test Questionnaire”:

3. Définir les requêtes PSD
Voir ici.
4. Créer la PSD
On va ensuite créer la PSD et venir y brancher notre questionnaire. Pour créer la PSD on va aller ici choisir le type de PSD qui nous convient:

Les principaux types de PSD sont les suivants:
PSD pour Critères : On utilise cette PSD pour saisir et contrôler les critères d’entrée d’un outil comme un tableur dynamique, un document ou une liste paramétrée.
PSD pour Lancement d’Applications : On utilise cela dans le cas où cette PSD est lancée via un autre outil (tableur dynamique, liste applicative, AME…)
PSD pour Navigateur : La PSD est lancée depuis le Navigateur
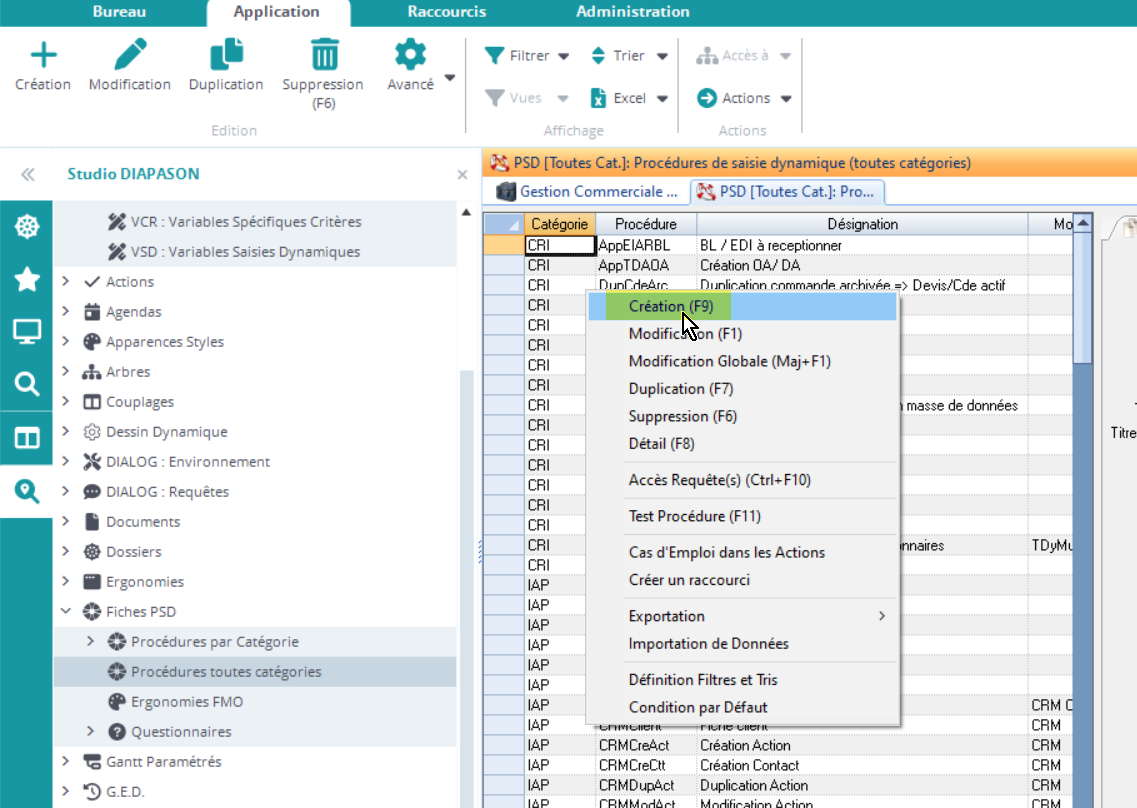
On vient donc créer une nouvelle PSD:

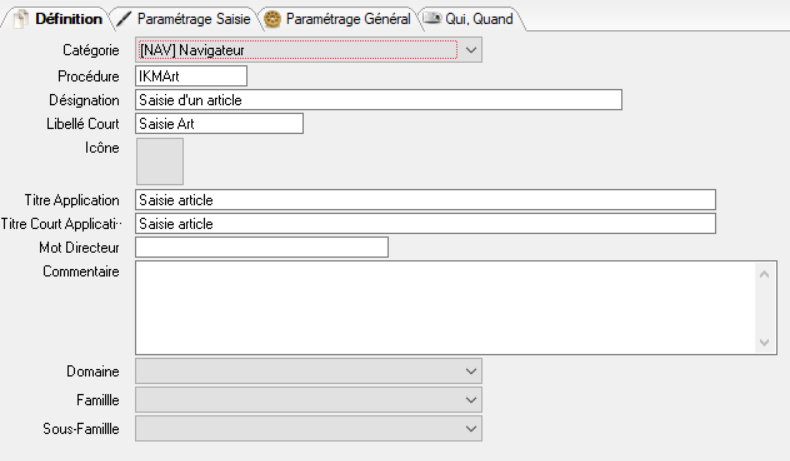
Et on la remplit comme ceci :
 |
Il faut mettre ici le même nom que le questionnaire qu’on va brancher sur cette PSD ! Ainsi on va mieux s’y retrouver 🙂
 |
 |
|
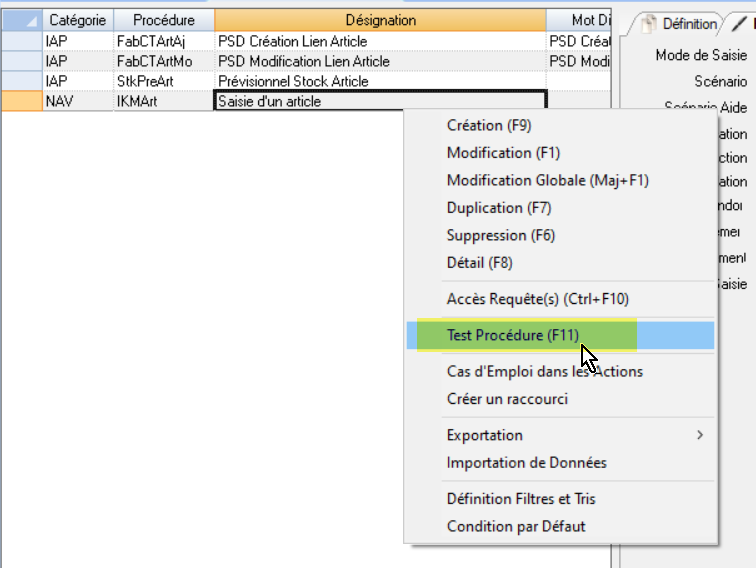
Et une fois la PSD créée, on peut venir la tester au clic droit :

Et voilà notre PSD toute simple 😉 !