PSD FMO contre PSD simple: qu'est ce qui change ?
Quel est le principe de la PSD FMO ?
La PSD FMO (Format Multi-Onglet) permet comme son nom l’indique de créer une PSD avec plusieurs onglets au lieu d’un seul.
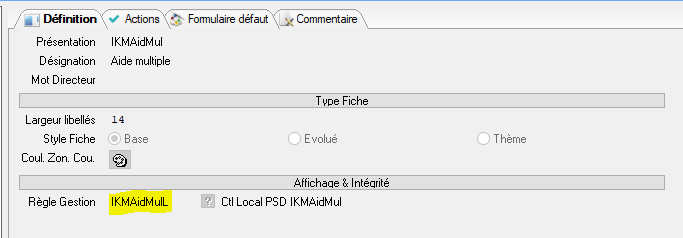
➡️ La définition de la PSD reste identique, il y a juste le type de formulaire qui va changer:
Pour une PSD simple, on va utiliser un questionnaire:  | Pour les FMO, on va utiliser une ergonomie FMO, disponible dans le navigateur ici:  |
Quelles sont les particularités de fonctionnement de la PSD FMO ?
Le questionnaire est forcément libre (pas de mode séquentiel comme sur la PSD simple)
Le mode INI est natif au lancement de la PSD-FMO ( SCR.CdeSCCEvt=”INI”)
Le mode AVT est natif sur toutes les questions ( SCR.CdeSCCEvt=”AVT”)
Une seule requête de gestion à saisir sur l’entête de l’ergonomie, au lieu d’une requête par question comme sur la PSD simple

Quels sont les avantages/inconvénients de la PSD/FMO ?
| 🚫 Inconvénients de l’ergonomie FMO: |
|---|---|
|
|
En bref…
➡️ Concrètement la PSD FMO permet de faire un outil plus complexe avec notamment l’utilisation de plusieurs LPA en simultané, tout en gérant leur affichage de manière dynamique et lié les unes aux autres.
L’utilisation de plusieurs onglets et les options de bouclage permettent également de gérer des cas plus compliqués.
