Quelles feuilles de style pour les indicateurs du portails ?
Feuilles de style diagrammes animés
Un diagramme a des caractéristiques liées à son apparence (Echelle, Animation, Grille) et à ses données (nombre de séries, couleurs des séries). On distinguera deux types de feuilles de style :
Structure
Données
Feuilles de styles Structure défaut diagrammes animés : JS
Des feuilles de style sont fournies par défaut pour donner les rendus défaut suivants :
Référence Feuille de Style | Désignation | Rendu |
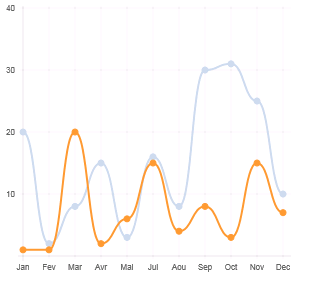
ISJS_BEZ | Diagramme Courbe Bezier JS sans Aire |  |
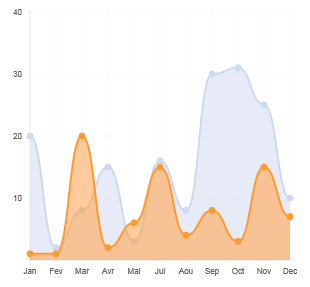
ISJS_BEZ_A | Diagramme Courbe Bezier JS avec Aire |  |
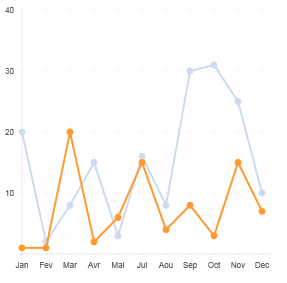
ISJS_COU Feuille de style par défaut prise dans le cas du diagramme courbe si aucune autre n’est renseignée sur la définition du FID. | Diagramme Courbe JS sans Aire |  |
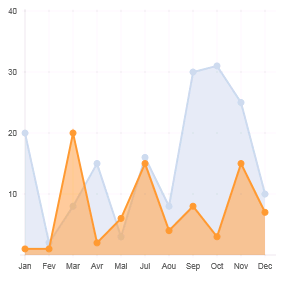
ISJS_COU_A | Diagramme Courbe JS avec Aire |  |
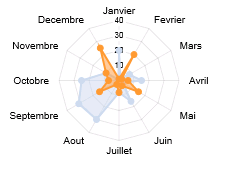
ISJS_RAD Feuille de style par défaut prise dans le cas du radar si aucune autre n’est renseignée sur la définition du FID. | Diagramme Radar JS |  |
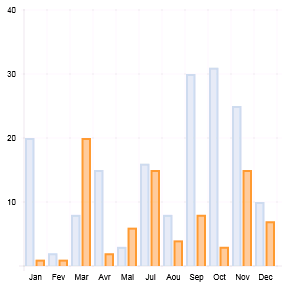
ISJS_BAR Feuille de style par défaut prise dans le cas de l’histogramme si aucune autre n’est renseignée sur la définition du FID. | Histogramme JS |  |
ISJS_ANN Feuille de style par défaut prise dans le cas du diagramme secteur anneau si aucune autre n’est renseignée sur la définition du FID. | Diagramme Secteur Anneau |  |
ISJS_CIR Feuille de style par défaut prise dans le cas du diagramme secteur circulaire si aucune autre n’est renseignée sur la définition du FID. | Diagramme Secteur Circulaire |  |
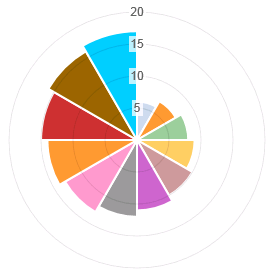
ISJS_POL Feuille de style par défaut prise dans le cas du diagramme secteur polaire si aucune autre n’est renseignée sur la définition du FID. | Diagramme Secteur Polaire |  |
ISHTML_LEG Feuille de style par défaut prise pour les légendes si aucune autre n’est renseignée sur la définition du FID. | Représentation Légendes |  |
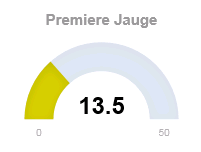
ISJS_JAU Feuille de style par défaut prise dans le cas des jauges si aucune autre n’est renseignée sur la définition du FID. | Jauge |  |
Ces feuilles de style peuvent être surchargées lors de la définition du FID, dans la zone « Prop. Générales ».
Modèles feuilles de style données : JS
Ces feuilles de style permettent de surcharger les couleurs défauts du paramètre utilisateur.
Les couleurs peuvent être données de la forme :
COU_TEXTE_numéro de couleur DIAPASON : couleur des lignes ou points
COU_FOND_ numéro de couleur DIAPASON : couleur de remplissage
rgba(,,,)
#xxxx
Modèle | Description | Propriétés |
Diagramme Courbe avec Aire Diagramme Radar | Couleur Aire Couleur Ligne Couleur Point Couleur Contour Point | fillColor : COU_FOND_1 ; strokeColor : COU_TEXTE_1 ; pointColor : COU_TEXTE_1 ; pointStrokeColor : « #fff » ; |
Diagramme Courbe sans Aire | Couleur Ligne Couleur Point Couleur Contour Point | strokeColor : COU_TEXTE_1 ; pointColor : COU_TEXTE_1 ; pointStrokeColor : COU_FOND_1 ; |
Histogramme | Couleur Remplissage Couleur Contour Barre | fillColor : « rgba(151,187,205,0.5) » ; strokeColor : « rgba(151,187,205,1) » ; |
Diagramme Secteur Anneau Diagramme Secteur Circulaire Diagramme Secteur Polaire | Couleur du secteur | color : COU_FOND_1 |
Jauge | Couleur de fond Affichage des valeurs Couleur texte du titre Couleur texte des valeurs Couleurs des secteurs Type d’animation Temps d’animation | gaugeColor: COU_FOND_9; showMinMax: true; titleFontColor:COU_FOND_57; valueFontColor:COU_FOND_57; levelColors:["#a9d70b", "#f9c802", "#ff0000"]; startAnimationType: "bounce"; startAnimationTime : 1000 |
Ces feuilles de styles sont liées aux données. Elles sont affectées lors de l’extraction des données au champ WfResRubrique.Attributs.
Options
Options | Description |
Animé ? | Permet des effets d’animation à l’affichage du diagramme. |
Légende ? Style Légende | Permet d’activer ou de désactiver l’affichage d’une légende et de personnaliser le style de la légende. |
Grille ? | Permet d’activer ou désactiver l’affichage de la grille. |
Echelle ? Nombre de Graduations | Permet d’activer ou de désactiver l’affichage de l’échelle et de personnaliser le nombre de graduations. |
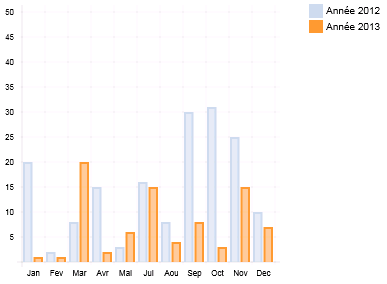
Exemple Histogramme : Activation Légende et personnalisation de la graduation

Feuilles de style diagrammes simples
Feuilles de style structure défaut diagrammes simples
Référence Feuille de Style | Désignation | Rendu |
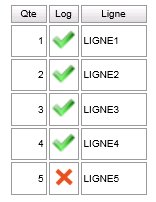
ISHTML_TAB Feuille de style par défaut prise dans le cas des tableaux simples si aucune autre n’est renseignée sur la définition du FID. | Représentation Tableau Simple |  |
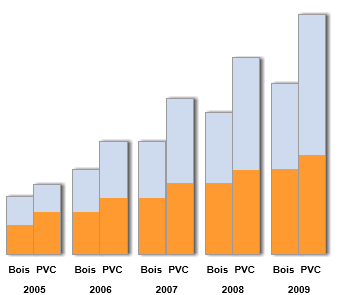
ISHTML_HIS Feuille de style par défaut prise dans le cas des histogrammes simples si aucune autre n’est renseignée sur la définition du FID. | Représentation Histogramme Simple |  |
Ces feuilles de style peuvent être surchargées lors de la définition du FID, dans les zones « Classe Générale » et « Prop. Générales ».
Modèle feuille de style données : HTML
Ces feuilles de style permettent de surcharger les couleurs défauts du paramètre utilisateur.
Les couleurs peuvent être données de la forme :
COU_FOND_ numéro de couleur DIAPASON : couleur de remplissage
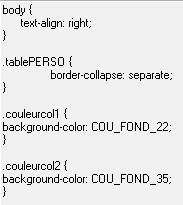
Exemple de feuille de style pour la surcharge de la structure (classes body et tablePERSO) et des couleurs de cellules (classes couleurcol1 et couleurcol2) dans le cas d’un tableau . Ces dernières sont liées aux données et doivent être définies dans l’une des feuilles de style définie sur le FID. Elles sont affectées lors de l’extraction des données au champ WfResRubrique.Attributs.

Feuilles de style flux
Feuille de style défaut flux
Référence Feuille de Style | Désignation | Rendu |
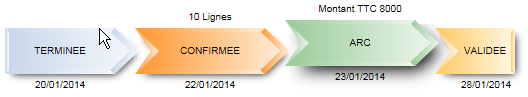
ISHTML_FLU Feuille de style par défaut prise dans le cas des flux si aucune autre n’est renseignée sur la définition du FID. | Représentation Flux |  |
Ces feuilles de style peuvent être surchargées lors de la définition du FID, dans la zone « Prop. Générales ».
Modèles feuilles de style données : JS
Ces feuilles de style permettent de surcharger les couleurs défauts du paramètre utilisateur.
Les couleurs peuvent être données de la forme :
COU_TEXTE_numéro de couleur DIAPASON : couleur des lignes ou points
COU_FOND_ numéro de couleur DIAPASON : couleur de remplissage
rgba(,,,)
#xxxx
Modèle | Description | Propriétés |
Flux | Couleur de fond Couleur de fin (dégradé) Couleur de la bordure | couleurFleche : COU_FOND_27; couleurFlecheFin:COU_FOND_21; couleurBordure : COU_FOND_27; |
Ces feuilles de style sont renseignées lors de la définition de la structure du flux (action depuis la définition des FID) et peuvent être surchargées dans la requête d’extraction dans WfResRubrique.Attributs.
