Créer la définition de l’ergonomie Liste
Une Ergonomie est un ensemble de zones destinées à contenir l’affichage de variables sous forme de Liste (colonnes) ou de Fiche (champs).
Pour comprendre comment s’articulent Ergonomie et Présentation, c’est par ici !
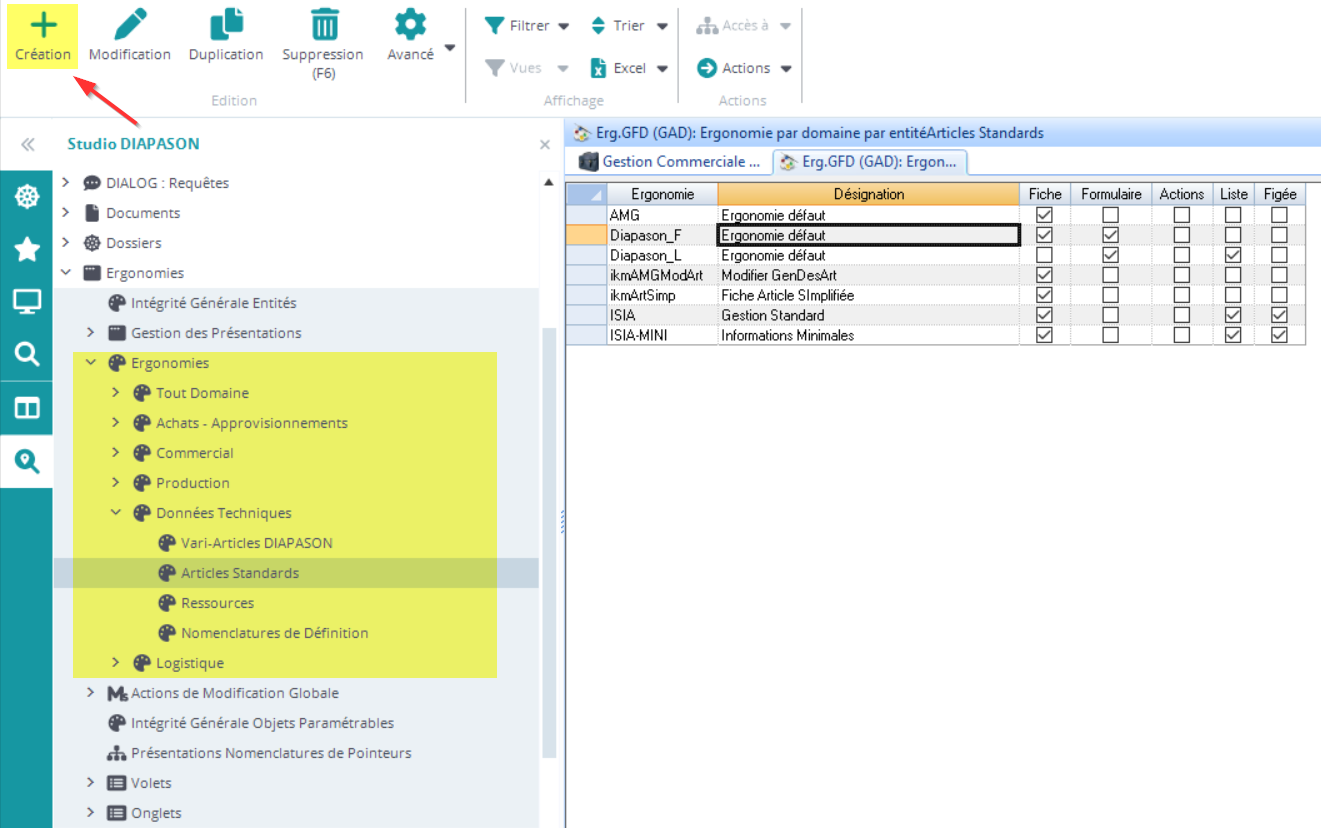
On commence par créer la définition de l’ergonomie ici, en choisissant l’entité sur laquelle on souhaite créer cette ergonomie:
ASTUCE ! Si vous ne savez pas dans quelle catégorie se situe votre entité, vous avez toujours la possibilité de dérouler le menu ‘Tout Domaine’

Une ergonomie spécifique permet de définir un écran qui n’exposera que les champs pertinents pour une application donnée.
Une ergonomie est constituée de champs (les variables de l’entité) et éventuellement de LPA, indicateur et variables d’affichage. De plus, ces champs pourront être organisés par l’intermédiaire de volet(s) ou d’onglet(s) dans les fiches.
Une ergonomie est toujours définie par rapport à une entité. En effet, une ergonomie relative à l’entité fournisseur ne sera disponible que lorsque l’utilisateur sera placé sur l’application relative à un fournisseur…
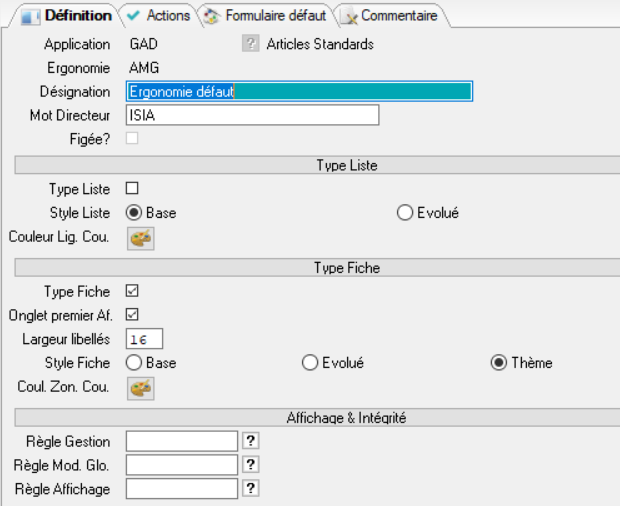
Onglet « Définition »
On doit définir ici si on est sur une ergonomie de liste ou de fiche !

Application: Entité GFD correspondante
Ergonomie: Référence Ergonomie
Désignation: Désignation Ergonomie
Mot Directeur: Mot Directeur
Figée?: Indique si coché que l’ergonomie ne peut être ni modifiée ni supprimée. Les ergonomies fournies par ISIA sont figées. L’ergonomie « ISIA-MINI » libellée « Informations Minimales » contient en général la référence et la désignation de l’entité (quelquefois le mot directeur). Elle n’est pas accessible pour la création ou la modification, mais elle est disponible pour tous les utilisateurs n’ayant les droits sur aucune présentation. L’ergonomie « ISIA » libellée « Gestion Standard » contient toutes les zones standard de l’entité.
Type liste…
On ne remplit ce volet que pour les ergonomies de listes !
Type Liste: Indique si coché que l’ergonomie peut être affichée sous forme de liste
Style Liste: Le style « Base » correspond aux versions antérieures de DIAPASON (les lignes sont affichées sur fond blanc). Le style « Evolué » permet d’afficher une ligne sur deux en couleur pour une meilleure lisibilité.

Couleur Ligne Cou.: En style évolué, permet de choisir la couleur de fond des lignes paires.
Type fiche…
On ne remplit pas cet onglet.
Affichage & Intégrité
Règle Gestion: Règle de gestion liée à l’ergonomie. Voir chapitre Règles DIALOG des ergonomies
Règle Mod. Glo.: Règle de gestion en modification globale.
Règle Affichage: Requête REB d’affichage permettant l’initialisation des valeurs de variables complémentaires (VAC) et le pilotage des apparences (police, couleur…). Voir chapitre Règles DIALOG des ergonomies ou encore Ajouter un format Indicateur ( Graphique ) dans une ergonomie fiche GFD
Sur une ergonomie de type « Fiche », la règle d’affichage ne peut servir qu’à mettre à jour des VAC (champs calculés) ou initialiser des LPA ou indicateurs graphiques. Elle n’est donc exécutée que si un des éléments est utilisé dans la fiche présentée.
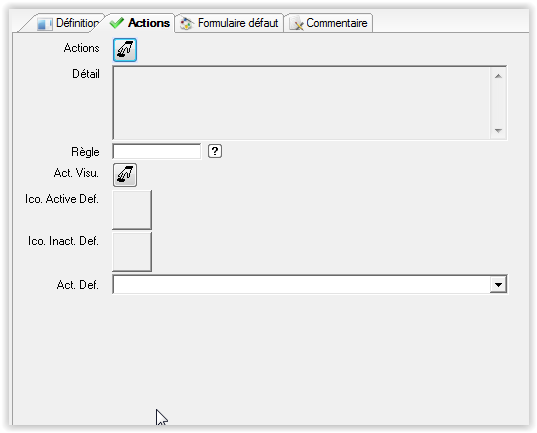
Onglet « Actions »
Onglet standard de définition des actions d’une ergonomie. Valable uniquement pour les ergonomies fiches, dans lesquelles il sera possible d’ajouter des boutons action

Actions: Bouton qui permet de lancer l’application de définition des actions dans laquelle on va déclarer toutes les actions qui seront exploitées par la suite.
Détail: Affichage de la liste d’actions déclarées précédemment.
Règle: Règle RCT qui s’exécutera lors du déclenchement d’une action.
Act. Visu: Liste des actions qui seront accessibles même lorsque l’application sera en mode visualisation.
Ico. Active Def. Icône Défaut d’une action active. Cette information vient surcharger la définition de l’icône défini sur le thème.
Ico Inactive Def.: Icône Défaut d’une action inactive. Cette information vient surcharger la définition de l’icône défini sur le thème.
Act. Déf. Action défaut du questionnaire ou de l’ergonomie. Si aucune action n’est définie sur un bouton action, c’est cette action qui sera exécutée. Il existe deux types de boutons action :
Bouton action sur zone
Bouton action sur formulaire.
Voir Application de définition des actions sur les objets de nature paramétrables : pour plus d’informations sur les actions.
Onglet « Formulaire défaut »

Hauteur: Permet de définir la hauteur par défaut des zones entre 17 et 30 pixels. Si non défini, la hauteur sera standard c’est-à-dire 17 pixels. Cette information n’est utile que lors de la définition d’un formulaire.
Écartement: Permet de définir l’écart par défaut entre les zones entre 1 et 99 pixels. Si non défini, l’écart sera standard c’est-à-dire 4 pixels. Cette information n’est utile que lors de la définition d’un formulaire.
Position X: Permet de définir l’écart par défaut à partir du bord gauche de la fiche entre 4 et 200 pixels. Si non défini, l’écart sera celui décidé sur l’onglet « Définition » dans la zone « Largeur libellés ». Cette information n’est utile que lors de la définition d’un formulaire.
Apparence: Permet de définir l’apparence par défaut des zones. Cette information n’est utile que lors de la définition d’un formulaire.
Onglet « Commentaire »
Commentaire libre.
Pour aller plus loin…
Créer le détail de l’ergonomie Liste
