Découvrir et utiliser les ergonomies & Présentations (GFD)
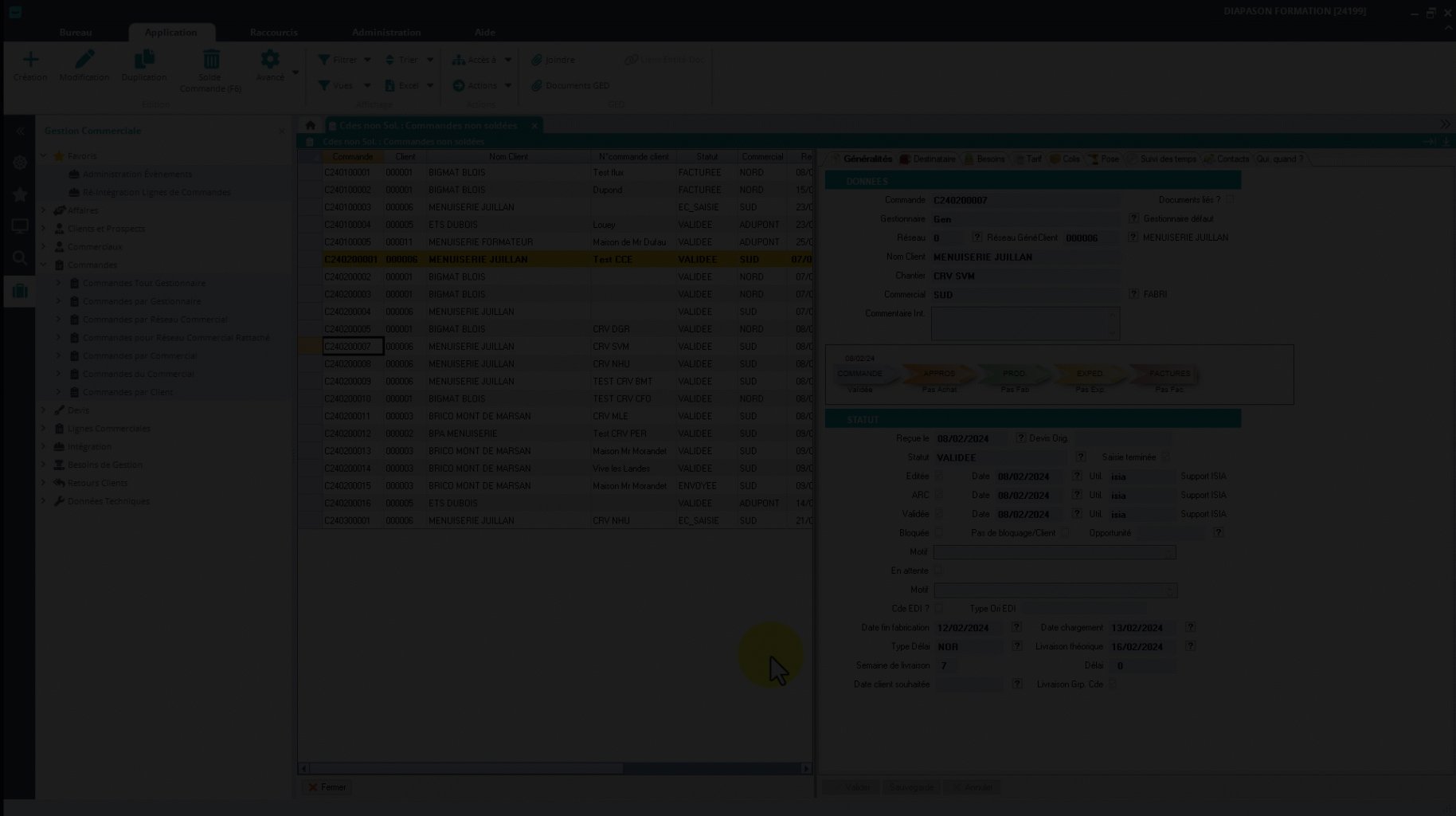
Les entités sont les données principales de Diapason. Elles sont gérées sous forme de GFD (Gestion des Fiches Diapason) et sont présentées au format Liste / Fiche couplées, comme l'écran des commandes ci-dessous. Ces applications peuvent être les LAP (Listes Applicatives) ou AME (Application Métier) :

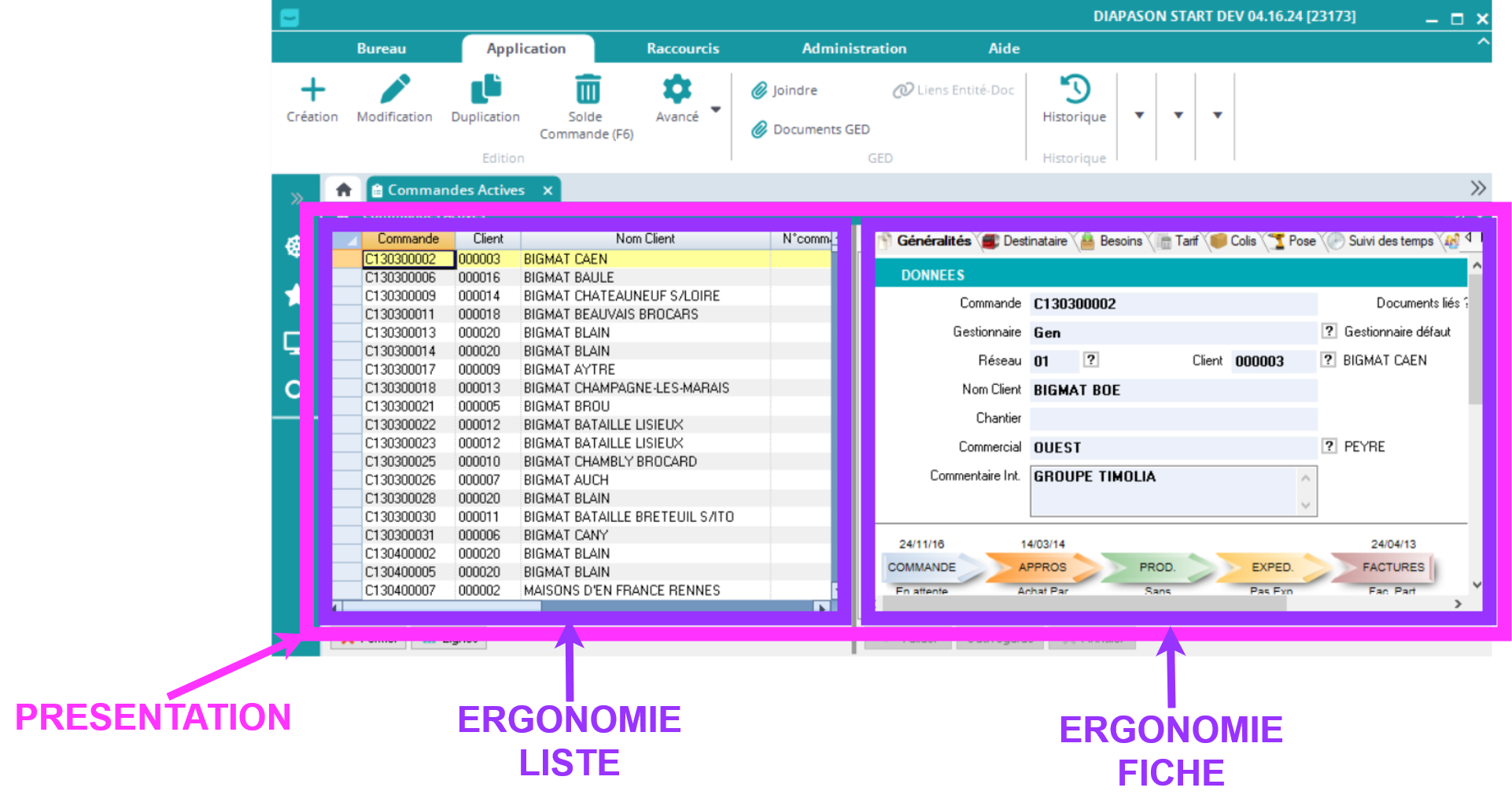
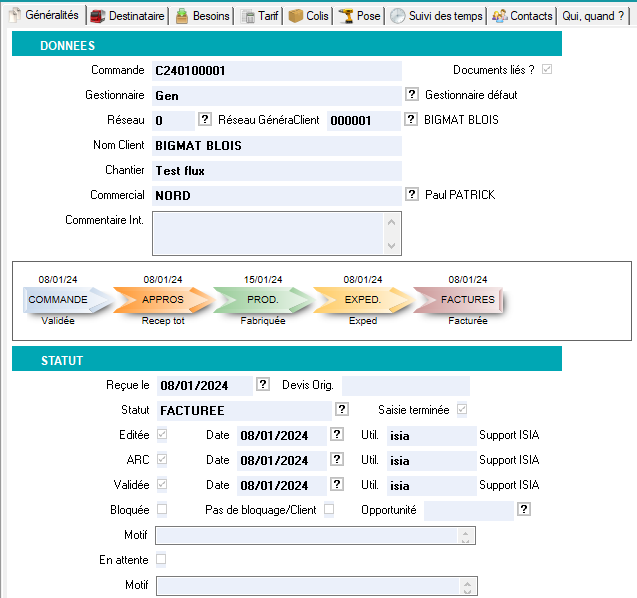
Exemple d’application Liste/Fiche présentant une entité Diapason
Ces listes et fiches permettant d’afficher les données sont entièrement paramétrables en définissant des ergonomies et présentations :
Ergonomie : ensemble de zones destinées à contenir l’affichage de variables sous forme de Liste (colonnes) ou de Fiche (champs).
Présentation : ensemble d’ergonomies
A noter qu’on a :
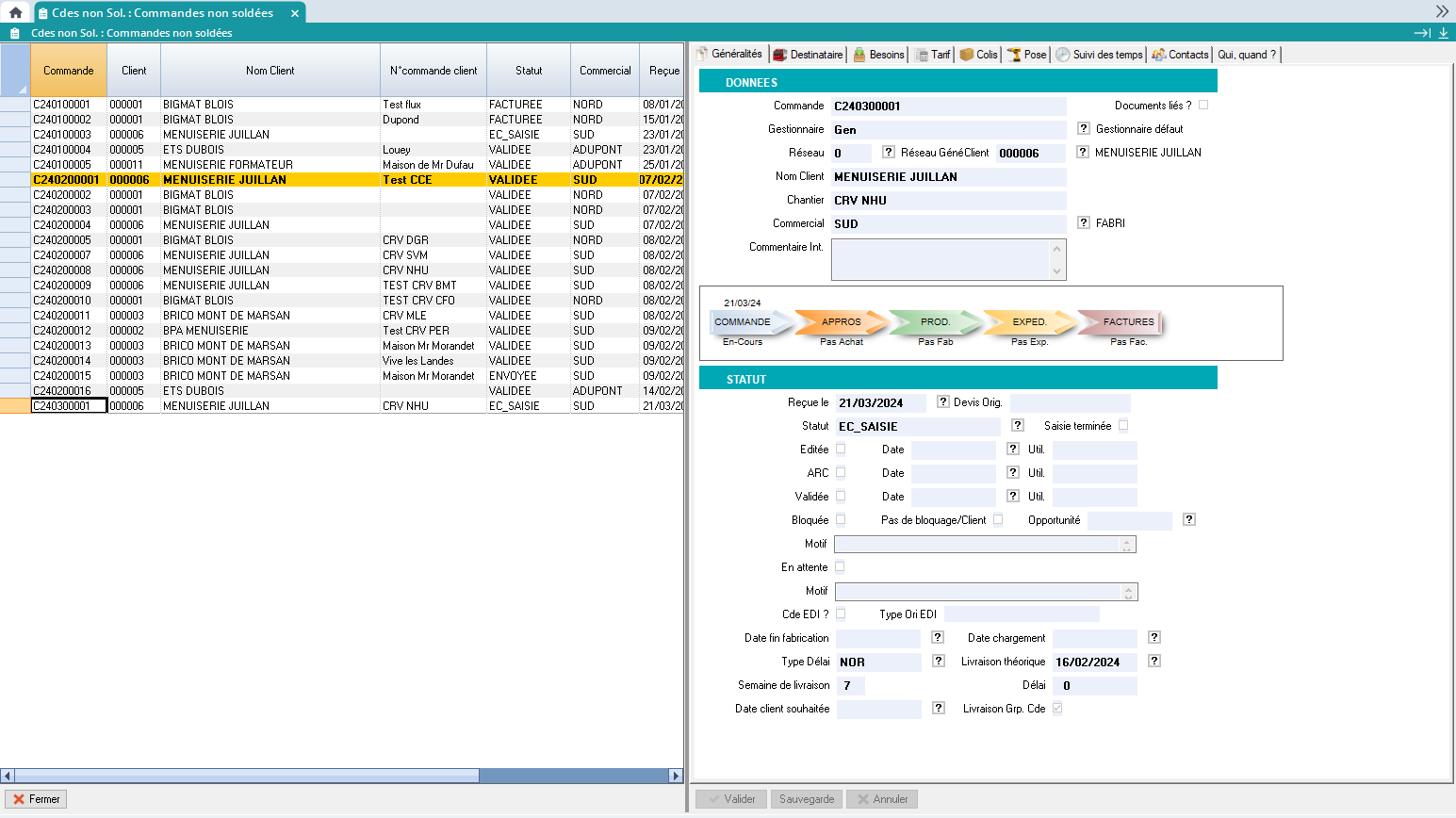
1 ergonomie Liste + 1 ergonomie Fiche pour les GFDs « simples » comme les articles, les clients, les fournisseurs;
2 ergonomies Liste + 2 ergonomies Fiche pour les GFDs « liées » comme les commandes ou les factures (entête + lignes)
Pour créer ou modifier une présentation, nous aurons donc besoin de paramétrer 3 éléments :
L’ergonomie Liste, qui permettra de choisir les colonnes à afficher et leur ordre.
L’ergonomie fiche, pour l’organisation des champs dans les onglets, leur apparence et la gestion des droits de saisie.
La présentation, pour le choix de l’ergonomie liste et l’ergonomie fiche.
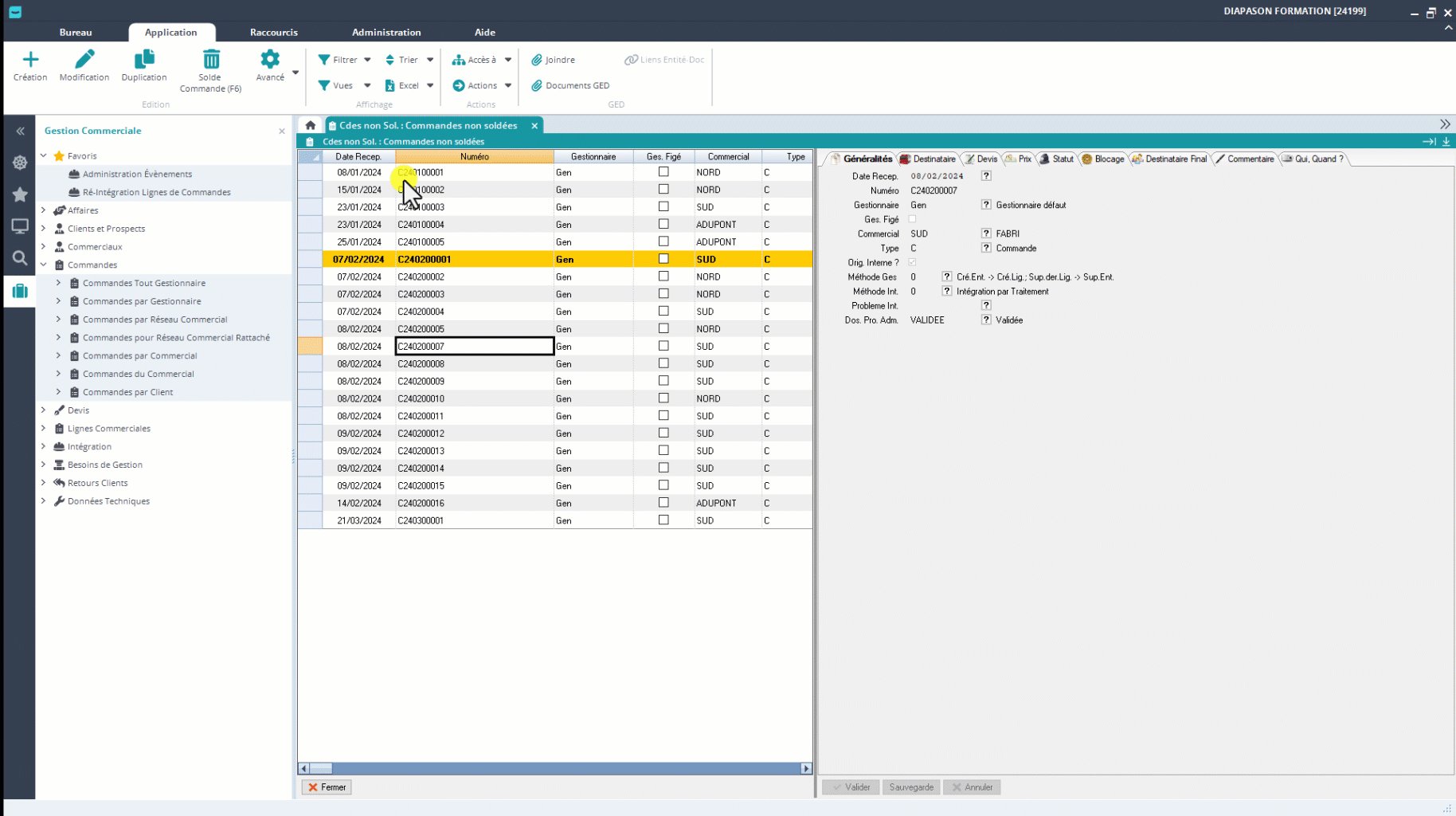
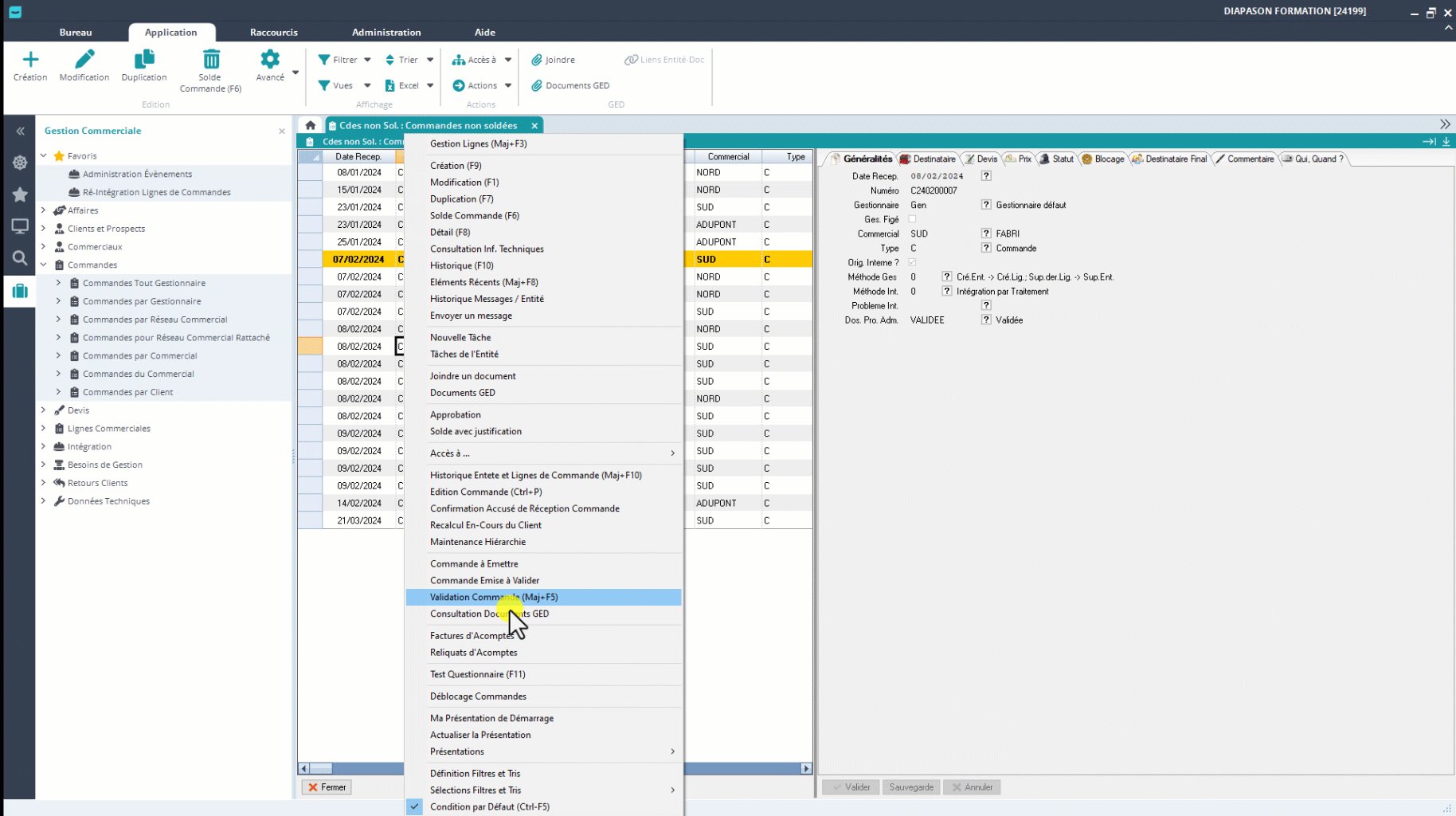
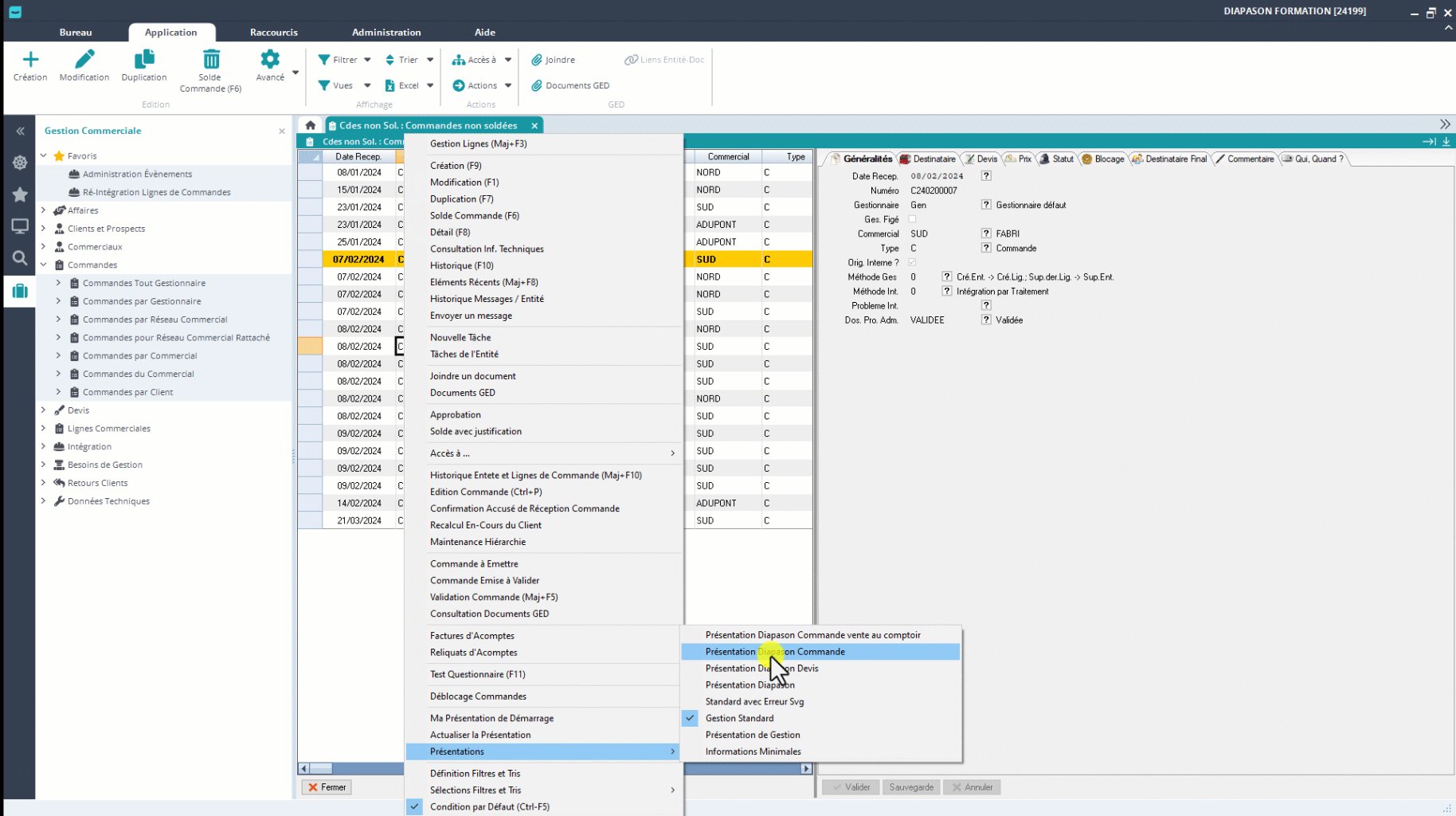
Au lancement d’une application par l’utilisateur, une présentation défaut sera sélectionnée pour l’affichage des données. Selon le paramétrage, l’utilisateur pourra choisir parmi la liste des présentations disponibles sur cet écran. Dans ce cas, il pourra choisir la présentation souhaitée dans le menu contextuel “Présentations” :

Le changement de la présentation au clic droit sur la liste change l’ergonomie liste ET l’ergonomie fiche.
Le changement de la présentation au clic droit sur la fiche ne change QUE l’ergonomie fiche.
Dans le cas où plusieurs présentations sont disponibles, un utilisateur a la possibilité de choisir celle qui l’intéresse et la définir avec l’action “Ma présentation de démarrage”:

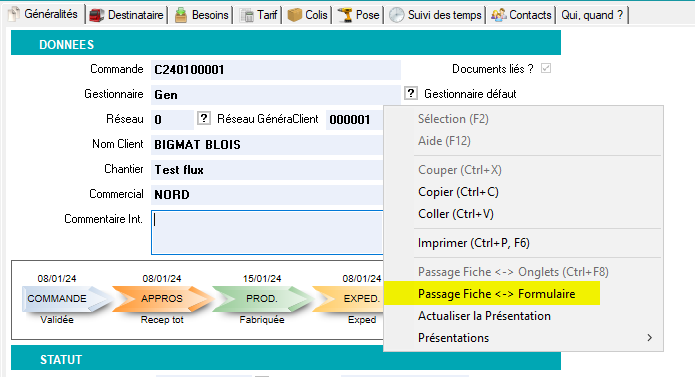
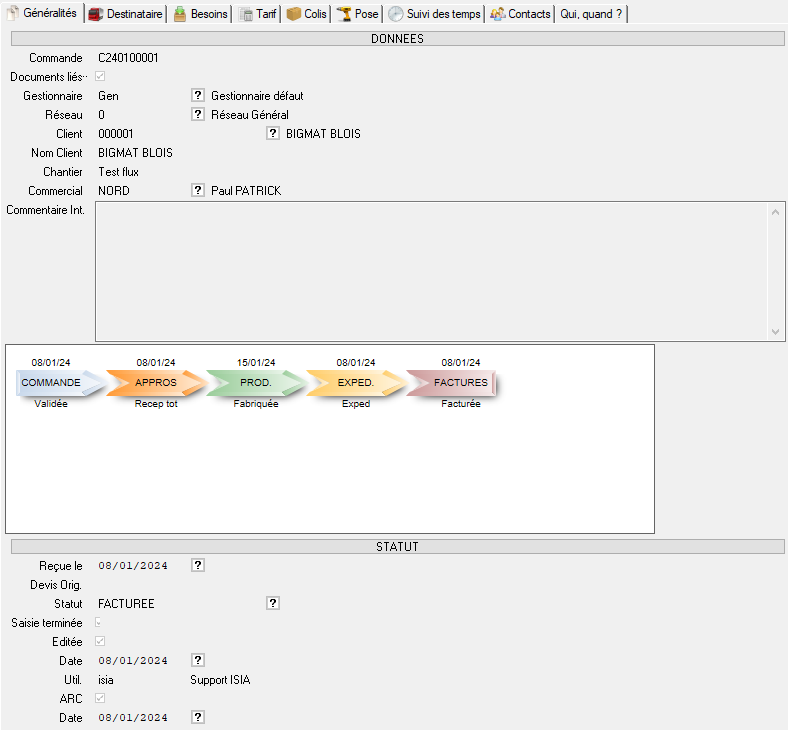
Côté fiche, il est également possible de passer du format “Fiche” au format “Formulaire” :

Et concrètement, ça donne ça :
FICHE | FORMULAIRE |
|---|---|
La fiche est le visuel standard de Diapason, quand aucun paramétrage visuel n’a été défini. Dans ce cas, les champs apparaissent dans l’ordre de choix lors du paramétrage de l’ergonomie. | Le formulaire est la couche de paramétrage visuelle de l’ergonomie fiche. Dans ce cas, c’est la personne qui paramètre le formulaire qui a la main sur le placement des champs dans la fiche, les couleurs, l’apparence, … |
 |  |
Pour finir, voici toutes les possibilités de paramétrage dans les présentations et ergonomies que vous retrouverez dans les pages suivantes 🙂
Présentations | Ergonomies liste | Ergonomies fiche |
|---|---|---|
|
|
|